Implementation
Introduction
In this section you can learn
- How to prepare assets for a project on specific devices.
- How to properly name assets.
- How to answer questions that clients ask most frequently.
- What questions to ask yourself before proceeding to the next design stage.
Talk with the developer of the app before you start preparing assets. Developers have different ways of implementing the design. This is especially important with scalable assets such as backgrounds and interactive elements such as buttons.
Stakeholders:
- Designers
- Client
- Internal Developers
- External Developers
- Project Manager
Tools for better asset production and management
When it comes to preparing specifications for our developers, it is vital to generate precise and easy-to-use documentation. After a thorough research & comparing different types of software, we decided to implement InVision Inspect as a default handover tool at Netguru.
An alternative and free tool is Sketch Measure. You can find a guide and download links on this page.
Besides the native Sketch solution, InVision Inspect, and the Sketch Measure plugin, you can also use other tools such as Zeplin.
Moreover, it is very important for us to generate a description of the logic and behaviour for some components using animated preview generated with a tool such as Principle and Framer.
Optimization tools
Use optimization tools such as Kraken, ImageOptim or Optimage. Photoshop and Sketch save a picture’s metadata by default and don’t use optimization algorithms that could make your picture look the same but take up less space.
Asset naming convention
You can create your own naming pattern for your app, but keep in mind the following:
- The valid charset for naming resources is [a-z, _, 0–9], i.e., all lowercase characters, numbers, and underscore.
- The first character of your asset name can be either an underscore _ or a lowercase letter, but it cannot be a number.
- Do not use uppercase letters. Not even in extensions such as .png or .jpg
- Use an underscore _ as separator wherever you want to “put a space” between two words because hyphen (-) and space are not allowed.
- Asset names should be unique across the app’s screens. If you have two add buttons with different dimensions, you cannot name both as add_icon.png. Instead, you can create two different icons, e.g., add_icon_small.png and add_icon_big.png with all their density variants.
- For iOS, name each asset according to this naming convention: asset.png, [email protected], [email protected]
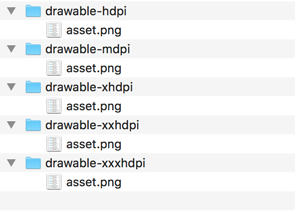
- For Android Devices, provide each asset with the same name asset.png but dedicated folders. Desired folder structure:

Set a naming convention for your design team – everyone should follow the same naming convention. To prevent misunderstandings, we recommend that you use a specific terminology for the different states of your elements, just as we do in CSS. Developers will know what you’re talking about without too much explanation.
- Default.
- Hover. The state of the element on a mouseover.
- Active. The state of the element upon a button press.
- Focus. The state of an element that is currently manipulated with the keyboard, or activated with the mouse (i.e., inputs, text areas).
- Visited. The state of the links that have already been visited
A good naming convention will look as follows:
- ic as a prefix for all icons
- bg as a prefix for all background assets
- selected as a suffix for selected states
- pressed as a suffix for pressed states and so on
Examples:
- ic_asset_name
- ic_asset_name_pressed
- ic_asset_name_selected
- ic_asset_name_disabled
- ic_asset_name_activated
If you want to find out more, here’s an excellent article: A Designers Guide for naming Android Assets.
Android platform-specific tips
In Android app development, it’s a good practice to support multiple screens. We advise you to start working on a 360x640 px canvas. Even if you’re making an app only for smartphones and only for the portrait mode, you have to deal with different screen densities. As a rule, all assets exported for Android need to be in the following densities and in a .png format:
- mdpi:160 dpi
- hdpi: 240 dpi
- xhdpi: 320 dpi
- xxhdpi: 490 dpi
- xxxhdpi: 640 dpi
Tip: Take a look at this precious piece of information: how to organize files.
Also, in many cases, SVG images can act as a good replacement for bitmaps. Although they are not supported natively by Android, they can be easily displayed using third-party libraries. They take up much less space (especially the zipped version, svgz), scale indefinitely with no loss of detail or quality, and don’t require a separate version for each screen density. Just remember to ask the developer which way they want the assets to be delivered.
9-patch scaling for Android

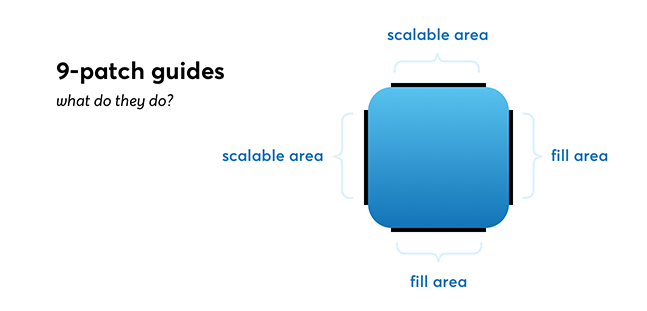
If you have assets that are used more than once in your application and are scalable, you can use 9-patch scaling (e.g., for buttons). Things such as icons will probably not scale properly, so, unfortunately, you have to resize them manually for all the resolutions. The 9-patch guide is always 1 px thick and must be black (#000000); otherwise it won’t work. Your slice will always be 2 px bigger than the asset (1 px left and right and/or at the top and bottom). Thus, if your asset is 48x48 px, your slice will be 50x50 px. You can’t downscale 9-patch images, so you have to deliver them at the smallest size possible. This is also better for the overall performance of the application. You can use the Draw9Patch tool from Android to easily create or check your 9-patch images. For more specific information on 9-patch scaling and/or downloading the Draw9Patch tool, check the Android Developers website. You can also check Simple nine-patch generator.
Be sure that App icons and Play Store Assets are provided following Google’s guidelines.
iOS platform-specific
You must supply high-resolution images for all the artwork in your app and all the devices your app supports. Depending on the device, you will accomplish this by multiplying the number of pixels in each image by a specific scale factor. We advise you to work on a @1x canvas size of 375x667 px (iPhone 6/7) and export upsized assets.
To put it simply, all you need is to provide the developer with @1x, @2x, @3x assets. That’s it. You’re brilliant.
Be sure that App icons and App store Assets will be in accordance with the App Store guidelines (see Human Interface Guidelines and App Icons on iPhone, iPad and Apple Watch), also double-check that PNG files do not contain the alpha channel, because Apple will reject them otherwise.
Questions your client may ask
Guide the client to where you store the assets (e.g. Jira tickets with assets attached or links to assets on Google Drive).
Questions to ask yourself at this stage
- Has the naming of my assets been discussed and agreed with the developers?
- Is my naming convention consistent?
- Have I made platform-specific assets in all required sizes?
- Am I sure developers have all they need?
Desired outcomes after this stage
A set of assets covering all the designs for all target devices is complete.
